皮肤简介
皮肤形式
360安全浏览器皮肤是以文件夹的形式存放于安装目录下的“skin”文件夹下。如果还没有使用过皮肤的,可以自己新建“skin”文件夹,或者使用360se访问:http://se.360.cn/skin.htm,360se可以自动在线安装皮肤并且创建皮肤文件夹。
皮肤图像制作注意事项
360安全浏览器皮肤支持jpg,gif,png等图像格式,推荐使用PNG图像格式来储存图像。PNG图像是无损压缩的,图片质量高,而且PNG支持Alpha通道的透明方式,用它可以实现界面元素(如按钮)的半透明效果。各种Windows平台下,PNG的支持库表现并不完全一样,所以您必须按照下面的步骤保存PNG,获得各个平台一致的显示效果:
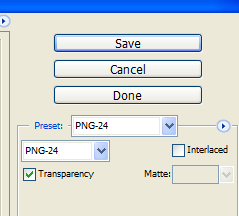
1、在Photoshop的文件菜单,选择另存为web格式
2、在界面上选择PNG-24, 如果有alpha通道,勾选transparency(支持透明)进行保存

背景尺寸的选择
像titlebar.png, topbar.png, bottombar.png, bg.png这几个图,都是背景图,有的是平铺,有的是三段式填充不论哪种方式,总之这些图是要连续绘制才能形成背景,所以建议图的宽度尽量给宽一些,建议200像素左右,这样可以大量节省绘制时间,在浏览器窗口尺寸被拖动调整的时候尤其明显。